Dieser Post wurde aus meiner alten WordPress-Installation importiert. Sollte es Darstellungsprobleme, falsche Links oder fehlende Bilder geben, bitte einfach hier einen Kommentar hinterlassen. Danke.
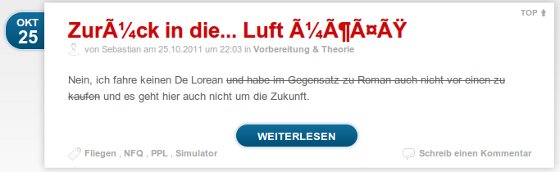
MovableType erzeugt statische HTML-Dateien und diese werden per Meta-Tag als UTF-8 definiert, wenn der Blog in UTF-8 geführt wird. Leider überstimmt der Apache diese Vorgabe gerne und liefert die Dateien dennoch ais ISO-8859-1 aus. Alle Umlaute und andere Sonderzeichen werden dann als zwei Zeichen dargestellt.
UTF-8 wurde als Universalzeichensatz eingeführt: Alle auf dieser Erde vorkommenden (Schrift-)zeichen und Symbole sollten dort Platz haben. Da unsere gesamte Computertechnik allerdings unveränderbar auf 8 Bit pro Byte basiert (einzelne Microcontroller, die im Internet allerdings keine Rolle spielen, mal ausgenommen), standen nach wie vor nicht mehr als 256 verschiedene Zustände pro Byte zur Verfügung.
Die Lösung sind Mehrbyte-Zeichen: Ein UTF-8-Buchstabe kann mehr als ein Byte belegen. Aktuell definiert sind Zeichen mit bis zu drei Byte Länge, denkbar sind aber bis zu 8 Byte - ein (für heutige Maßstäbe) unendlicher Zeichenraum.
Damit ein Programm - beispielsweise ein Webbrowser - weiß, in welcher Art es die empfangenen Zeichen interpretieren soll, muss es den verwendeten Zeichensatz kennen. Bei WordPress und anderen Scripten wird dieser üblicherweise im HTTP-Header zurückgeliefert:
Content-type: text/html; charset=UTF-8Bei statischen HTML-Dateien kann der Zeichensatz mit einem so genannten meta-Tag festgelegt werden, zum Beispiel:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />Damit sollte eigentlich der Zeichensatz festgelegt werden. Allerdings überstimmt der Apache standardmässig diese Einstellung und sendet nicht nur den MIME-Type text/html, sondern auch eine Zeichensatzdefinition bei HTML-Dateien:
Content-type: text/html; charset=ISO-8859-1MovableType generiert statische Dateien aus den Blog-Posts, Kategorieübersichten und der Startseite. Wenn diese UTF-8-Daten enthalten, kann der eigene Blog schnell so aussehen:
 Die Lösung liegt jetzt nicht etwa im HTML-Code (der über sein Meta-Tag den Zeichensatz korrekt auf UTF-8 setzt), sondern in der Webserver-Config. Kann oder möchte man diese nicht ändern, bleibt noch eine einfacherer Lösung: Die .htacces - Datei. Diese liegt im Hauptverzeichnis des Blogs und wird üblicherweise bereits von MovableType erstellt. Um den Zeichensatz der generierten Dateien zu ändern, genügt eine Zeile am Dateiende:
Die Lösung liegt jetzt nicht etwa im HTML-Code (der über sein Meta-Tag den Zeichensatz korrekt auf UTF-8 setzt), sondern in der Webserver-Config. Kann oder möchte man diese nicht ändern, bleibt noch eine einfacherer Lösung: Die .htacces - Datei. Diese liegt im Hauptverzeichnis des Blogs und wird üblicherweise bereits von MovableType erstellt. Um den Zeichensatz der generierten Dateien zu ändern, genügt eine Zeile am Dateiende:
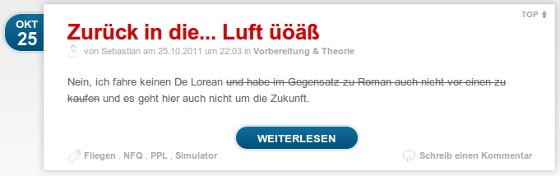
AddCharset UTF-8 .htmlDamit wird die Zeichensatzangabe aller HTML-Dateien ab sofort auf UTF-8 umgestellt und der Blog sieht wieder richtig aus:
Probleme kann es nur geben, wenn sich im gleichen oder in Unterverzeichenissen auch HTML-Dateien befinden, die nicht als UTF-8 generiert wurden. MovableType generiert seine Dateien glücklicherweise immer gleich: Entweder ist alles UTF-8 oder gar nichts.
Ich stand selbst ziemlich ratlos vor dem Zeichenchaos und vermutete schon Probleme beim Import der Artikel von WordPress, aber da die Zeichen im MovableType-Backend richtig angezeigt wurden, musste es an den generierten Dateien liegen. Den entscheidenden Tipp fand ich schließlich bei w3.org.







Noch keine Kommentare. Schreib was dazu